StyleCop is a static code analysis tool from Microsoft targeting C# applications that is elegantly integrates with Visual Studio. In layman's terms, it makes developers code in a consistent manner. This post details how to setup StyleCop for projects that use the .NET Framework, .NET Standard and .NET Core.
The setup steps presented include the inclusion of a StyleCop configuration file, stylecop.json. The stylecop.json file is used for configuring the behavior of the static code analysis rules. The enabling and disabling of these rules is handled by a different mechanism. What stylecop.json does provide is a way to specify a company name and copyright to be used in the header documentation of each source file.
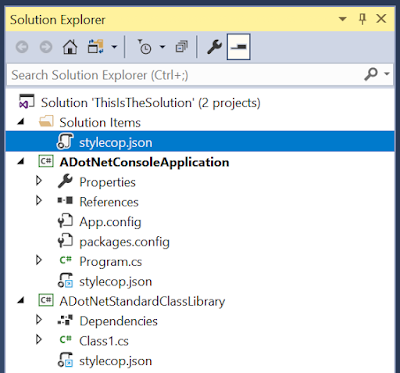
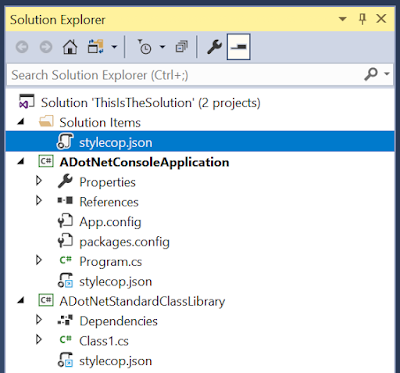
The sample solution for which StyleCop will be setup as as follows, a solution composed of a .NET Framework console application and a .NET Library class library:
The setup of StyleCop is identical for .NET Standard libraries and .NET Core so the projects above will demonstrate the setup differences.
The first step is setting up StyleCop is to right click on the solution Solution Explorer and from the context menu, select Manage NuGet Packages for Solution:
Selecting Manage NuGet Packages for Solution display the NuGet manger for the solution:
There are four tabs along to of the NuGet manager: Browser, Installed, Updates and Consolidate. Make sure the Browser tab is selected:
Enter StyleCop in the search text box which displays a list such as the following:
Select StyleCop.Analyzers and install the package for all the C# projects in the solution (for this example the projects are
ADotNetConsoleApplication (.NET Framework 4.6.1) and ADotNetStandardClassLibrary). After installing the StyleCop.Analyzers NuGet package rebuilding our reveals a plethora of warnings courtesy of StyleCop:
One of the warnings is a clue to the next setup step:
To remove this error right click on each C# project in the solution in Solution Explorer and select Properties form the context menu:
As can easily be surmised, selecting Properties displays the properties that can be configured for the project:
From the tabs alone the left of the configuration window select Build:
When the Build properties are displayed scroll down to the bottom of the settings until the "XML documentation file" checkbox is visible:
Check the "XML documentation file" checkbox and close the properties window.Repeat the previous step of checking the "XML documentation file" checkbox for each C# project in the solution. The aforementioned, SA1652 Enable XML documentation output, warnings will no longer appear.
One error the continues to appear is the following:
Each file must begin with a standard header that includes the company name and standard copyright text. This is a matter of cut and paste but it raises an additional issue. How can the company name and copyright standard text be enforced across all source files. Enter the stylecop.json file and example of which is as follows:
{
"settings": {
"documentationRules": {
"companyName": "Software Pronto, Inc.",
"copyrightText":
"Copyright © {companyName} All rights reserved."
}
}
}
The stylecop.json file is just a text file which can be placed at the solution level and can be shared by each project in the solution. Am example of the stylecop.json added to the solution is as follows:
Instead of copying the stylecop.json file to project and adding it to each project the stylecop.json file can be added as link to each project where the link refers to the master copy of the file at the solution level. How to add linked files, specifically the stylecop.json file is reviewed in the previous blog post:
Visual Studio (file linking): using Solution-level files in Projects. The solution with both projects containing the linked version of stylecop.json file is as follows:

stylecop.json has been added as link to both projects by neither project knows what build action to take with this newly added file. To configure stylecop.json for the .NET Framework project, ADotNetConsoleApplication, right click on the stylecop.json file in Solution Explorer and select Properties from the context menu:
Selecting Properties from the context menu displays the following, the properties for the stylecop.json file:
Notice in the properties that the Build Action is set to None which means the project has no idea what to do with the file. For a project targeting the .NET Framework, the correct Build Action is AdditionalFile. See below for the correct Build Actions assigned to this project stylecop.json file:
For the .NET Standard project the Build Action for stylecop.json is also set by right clicking on the file in Solution Explorer and selection Properties from the context menu. This displays the properties for the linked stylecop.json file which is clearly a different window that is shown for .NET Framework projects:
Notice in the window above that the Build Action is set to Content. The correct setting for Build Action is, C# analyzer additional files. Below is an example of the Build Action correctly set for stylecop.json for a .NET Standard Library or .NET Core project:
After the Build Action for the stylecop.json file has bee set to C# analyzer additional files, click on OK or Apply to record the change in Build Action. Remember this is how the Build Action is set for stylecop.json files for a .NET Standard Library or .NET Core project:
What remains to resolve the "The file header is missing or not located at the top of the file." warning. The following header text should be added to each C# file in the projects and of note, the company name and copyright text in the header match that specified in stylecop.json:
An example of the header used in (matching stylecop.json) in each C# source file is as follows:
//-----------------------------------------------------------------------
// <copyright file="AssemblyInfo.cs" company="Software Pronto, Inc.">
// Copyright © Software Pronto, Inc. All rights reserved.
// </copyright>
//-----------------------------------------------------------------------
It is important to note that the "file" documentation property must match the name of the C# source file.
The projects in this sample still generate warnings. Removing these warnings is an exercise left to the reader. These warnings are of course making the solution conform to the default rules enforced by StyleCop.
Appendix A: Why .NET 4.6.1 was select to work with .NET Standard 2.0
The article,
.NET Standard, contains the following compatibility matrix showing that the highest version of the .NET Framework that is compatible with .NET Standard 2.0 is .NET Framework 4.6.1: